티스토리 사이드바 멀티플렉스 광고 설정 방법에 대해 알아보겠습니다. 네이버와 달리 사이드바가 비어있어서 광고로 채워야 할 것 같은 느낌입니다. 단 하나의 공간도 낭비될 수 없습니다. 물론 기본적으로 블로그 관리의 자동 광고 설정에서 쉽게 설정할 수 있지만 그걸로 채울 수 없는 부족함이 있으니 수동으로 더 많은 광고 설정을 해보자.

목차
1. 사이드바 자동 광고 설정
2. 사이드바 패시브 광고 설정
3. 멀티플렉스 광고 횟수 변경
1. 사이드바 자동 광고 설정
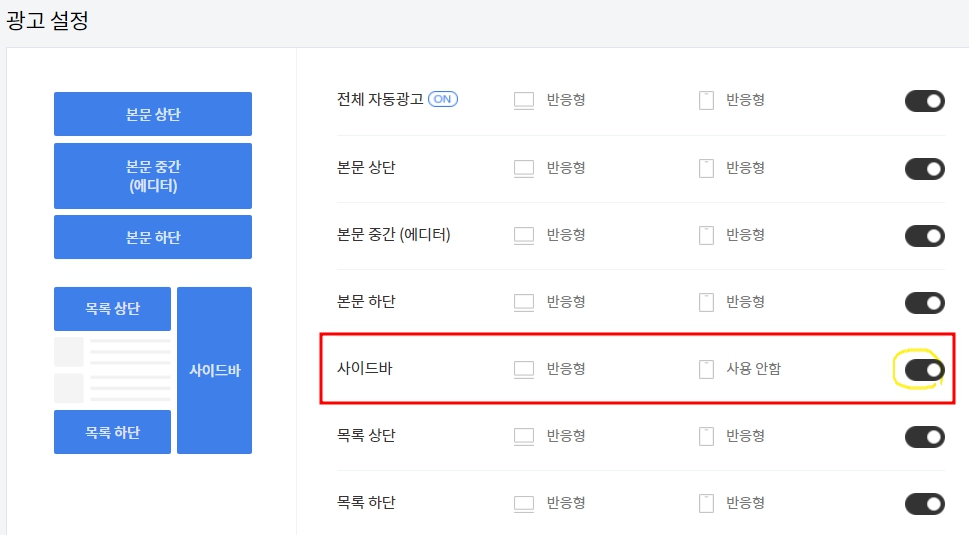
티스토리 블로그 관리 < 수익 < 애드센스 관리 < 광고 설정 < 사이드바 광고 버튼 클릭

2. 사이드바 패시브 광고 설정
2.1. 티스토리 블로그 관리 < 플러그인 < 배너 출력 클릭
배너 출력을 활성화하여 사이드바에 표시되는 배너에 HTML 코드를 입력하여 애드센스 광고를 노출시키는 것입니다.

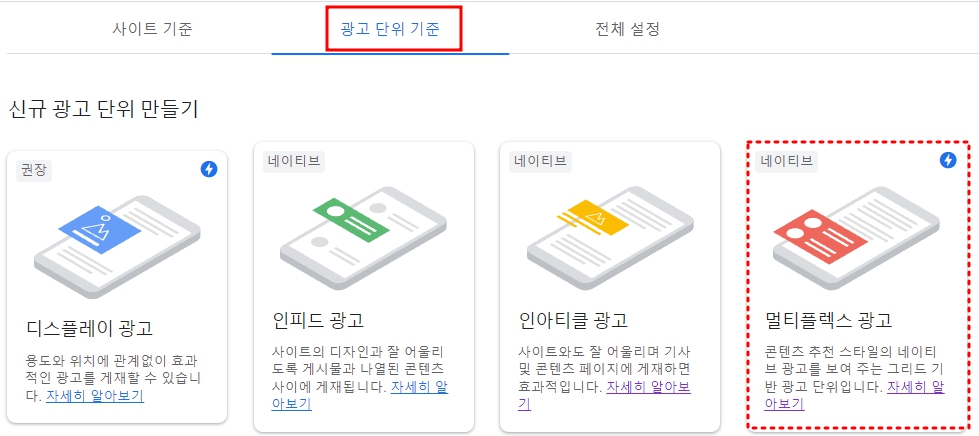
2.2. 멀티플렉스 광고 만들기
애드센스 < 광고 < 광고 단위 < 멀티플렉스 광고
(저는 효율을 좋게하기 위해 멀티플렉스 광고를 넣는데 광고가 너무 많은게 싫으시면 디스플레이 광고를 선택하셔도 됩니다. 방법은 동일합니다)
멀티플렉스 광고란?
하나의 광고 단위에 여러 콘텐츠(광고)가 포함된 광고 단위
즉, 지정된 공간에 한 집합으로 여러 개의 광고로 나누어진 광고.

광고 단위의 제목을 알아보기 쉽게 입력하세요.
사이드바에 넣는 광고이므로 세로형 선택 (다른 위치에 넣으면 가로형)
광고 크기는 ‘반응’선택하고 저장합니다.

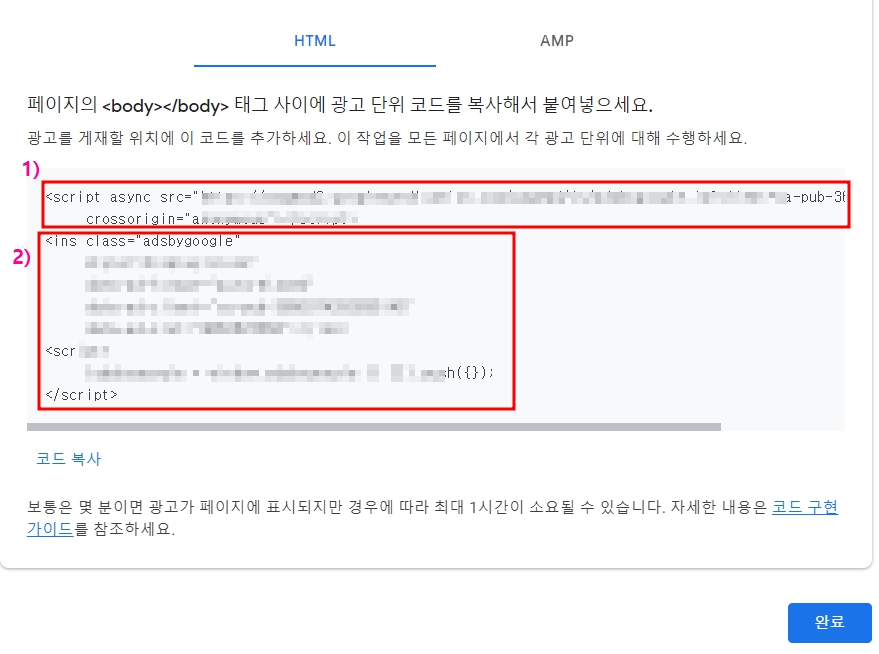
2.3. HTML 코드 복사
복사할 html 코드가 있습니다. 다 복사해도 상관없지만 1번의 경우 애드센스 승인을 받은 사람이라면 기본적으로 스킨편집란에 이미 넣어두었기 때문에 직접 만들 필요는 없다. 무거운 블로그, 그냥 두 번 복사하십시오. 그런데 ‘넣을지 몰라 고민이다’라고 하면 그냥 다 복사하면 됩니다.

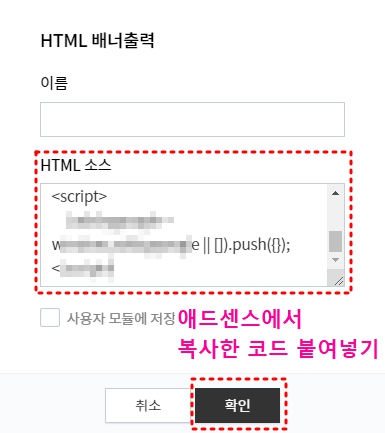
2.4. 티스토리 블로그 운영 < 꾸미기 < 사이드바
HTML 배너 출력에 마우스를 올려놓으면 사이드바 1,2,3 가 나타나면 오른쪽에서 생성할 위치를 선택합니다.
오른쪽 새로 생성된 HTML 배너 출력 위로 마우스를 이동 ‘편집하다’ 버튼이 나타나며 버튼을 클릭하면 광고의 복사된 HTML 소스를 붙여넣습니다.


3. 멀티플렉스 광고 내용 수 변화
위와 같이 모두 환경 광고가 제대로 표시되나요? 나는 확인했다, 제대로 노출되어 있지만 13 콘텐츠 떠다니며 현기증이 날 정도입니다. 오히려 거절당할 것 같아서 멀티플렉스에 노출됐다. 내용의 숫자를 줄이도록 노력합시다.
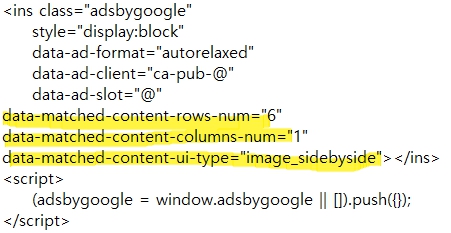
애드센스에서 복사한 코드에서 data-ad-slot=”@” 뒤에 다음 문구를 삽입하면 됩니다. @로 표시된 장소는 사람마다 고유한 코드입니다.그건, 타이핑이 어려우시면 아래 텍스트 첨부파일을 다운받아 붙여넣기 하시면 됩니다.
내용물 숫자를 조정하다
행 부분은 행을 가리키고 열 부분은 열을 가리킵니다.
사이드바에 적용하면 물론 열 하나가 될 것이다 고정으로 설정하고 행 부분의 숫자 6을 조정하십시오. 내용물 의료비 얼마나 노출된 ~이든 설정할 수 있습니다. 6의 경우 콘텐츠(광고) 즉, 6개라는 뜻입니다.
오늘 말씀드린 방법이 반드시 사이드바가 아니더라도 멀티플렉스 수동 광고 설정 시에도 동일하게 사용하실 수 있으니 적용해 보시기 바랍니다.
함께 보기 좋은
티스토리 링크버튼 만드는 방법 (광고수익 증대)
Google 애드센스에는 여러 유형의 광고가 있습니다. 광고 설정을 자동 또는 수동으로 설정할 수 있으며 광고가 표시되는 위치와 방식은 다양합니다. 그중 디스플레이는 광고 클릭률이 가장 높습니다.
bl.infofridges.com