블로그를 운영하다보니 블로그 내용의 가독성을 확인할 수밖에 없습니다. 가독성을 높이는 빠른 방법 중 하나는 글꼴을 변경하는 것입니다.
예를 들어 신문이나 공식 칼럼을 생각하시면 이해가 잘 되실 겁니다. 대기업은 어떤 글꼴을 사용합니까? 당신은 아마도 읽기 쉽고 눈에 피로를 주지 않는 글꼴을 필터링하고 필터링하고 선택하여 기사나 무언가를 게시하고 있을 것입니다.
블로그랑 다른가요?
개인적으로 블로그는 더 읽기 쉬워야 한다고 생각합니다. 어떤 종류의 지속적인 유입을 기대합니다. 따라서 본문이나 본문의 제목은 개인이 판단하여 가독성이 높은 서체를 설정하는 것이 블로그 유입에 도움이 될 것으로 판단된다.
그렇다면 본문 제목과 본문 텍스트의 글꼴은 어떻게 바꿀 수 있나요?
1. CSS에 글꼴 포함
먼저 폰트를 선택해야겠죠? 폰트는 주로 ‘눈누’ 사이트를 많이 이용합니다. 개인적으로 많이 사용합니다.
▽▽ 눈누 이용 관련 블로그 ▽▽
오디세이 스킨용 티스토리 블로그 제목(상단제목) 폰트 변경
누누 홈페이지 사용법은 위 포스팅에서 설명드렸습니다. 참고하셔서 웹폰트를 먼저 복사해주세요.
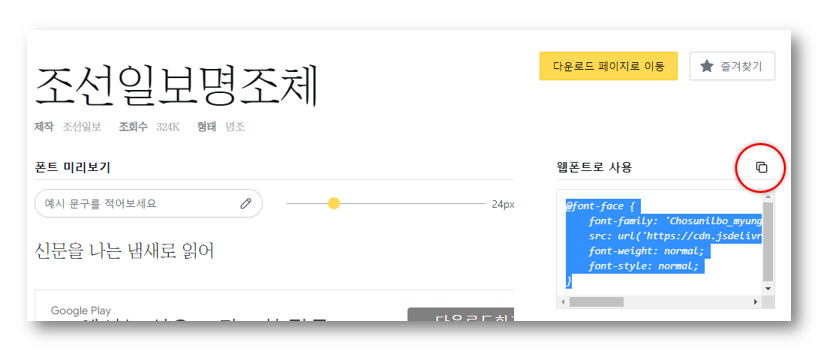
(조선일보 명서체)를 예로 들어보겠습니다. 눈누 홈페이지에서 아래 그림의 (웹폰트로 사용)을 클릭하면 폰트코드를 복사할 수 있습니다.

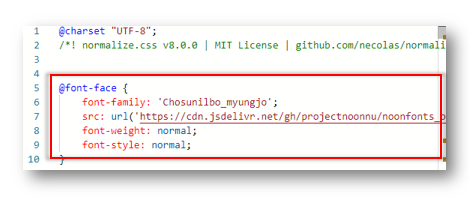
그런 다음 (블로그 관리)->(스킨 편집)->(html 편집)->(CSS) 시작 위치에 붙여넣습니다.

CSS에서 웹폰트를 사용하기 위해서는 미리 첫 번째 CSS 코드 근처에 폰트 코드를 붙여넣어 초기 설정을 해야 합니다. 이것은 오디세이 스킨뿐만 아니라 다른 스킨들도 마찬가지입니다.
그리고 초기 웹폰트 코딩에서는 아래 코드만 사용하도록 하겠습니다.
복사하여 메모장에 붙여넣기하여 미리 준비하십시오.

2. 본문 제목 글꼴 변경
본문 제목은 CSS 편집 화면에서도 할 수 있습니다.
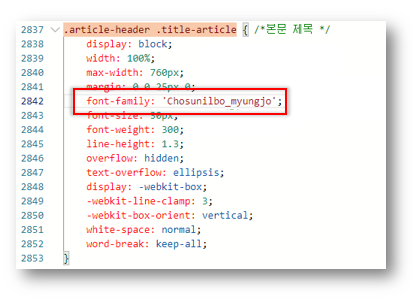
먼저 아래 코드를 복사하여 CSS 편집 화면에서 CTRL+F 후 찾습니다.
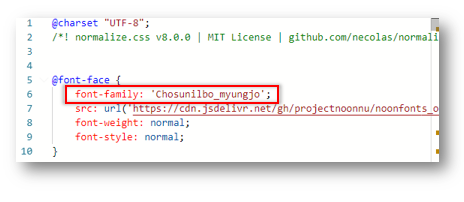
.article-header .title-article그리고 첫 번째 코드에서는 미리 메모장으로 옮겼습니다. font-family : ‘글꼴 이름’ 복사 붙여넣기를 하면 본문 제목의 글꼴이 변경됩니다.

아래 사진은 제 글 중 하나의 제목으로 (조선일보 명조체)로 깔끔하게 변경된 것을 볼 수 있습니다.
지금 보면 신문 블로그 같은 느낌입니다.

삼. 본문 글꼴 변경
본문 글꼴을 변경하는 방법은 본문 제목과 다르지 않습니다. 텍스트에 대한 코드를 찾고 font-family: ‘글꼴 이름’에 대한 코드를 삽입하기만 하면 됩니다.
먼저 아래 코드를 복사하여 CSS 편집 화면에서 CTRL+F를 눌러 찾습니다.
.article-view p당신이 그것을 찾으면, 당신은 두 개의 코드를 얻을 것입니다. 첫 번째는 PC용, 두 번째는 모바일용입니다. 각 코드에서 이전에 복사한 글꼴 모음을 입력합니다.

그러면 아래와 같이 글꼴이 깔끔하게 변경된 것을 확인할 수 있습니다.

4. 글꼴 크기 변경
지금까지 글꼴을 변경하는 방법에 대해 알아보았습니다. 아마도 질문이 있을 것입니다. 글꼴 크기는 어떻게 변경합니까?
글꼴 크기의 경우 font-family를 붙여넣은 코드 구문에 ‘font-size: 00px’라는 문구가 있습니다.
뒷면의 00px를 터치하시면 글씨크기를 깔끔하게 수정하실 수 있습니다.
너무 크면 가독성이 떨어질 수 있으니 블로그 사용자층을 고려하여 적절한 글꼴 크기를 선택하세요.